Lo psicologo Howard Gardner diceva: “La creatività è fare qualcosa di insolito. Per quanto insolita, però, l’idea deve essere abbastanza logica perché la gente possa prenderla sul serio”. Fare Web Design è essere un po’ psicologi, un po’ artisti e un po’ ingegneri. Bisogna ricordarsi che gli utenti sono sempre più esigenti. Bisogna rispettare le moderne “correnti artistiche” che oggi sono i siti web responsive, il flat design, e il semi-flat design. Infine, neanche il sito web più creativo sopravvive se non ha velocità e performance.
Insomma, un lavoro complicato. Vediamo in che direzione andrà tutta questa arte nel 2016?
Sommario:
- 1- Il menù e la navigazione
- 2- Scrollare all’infinito… o no?
- 3- Le schede: progettazione a moduli
- 4- Il Flat design: ancora più flat?
- 5- Oltre il Flat: arriva (finalmente) il Material Design
- 6- Lo storytelling e la scomparsa degli “stock”
- 7- La Home, i form e gli input sono fullscreen
- 8- Programmazione da browser
1- Il menù e la navigazione
Un tempo si accedeva al sito web e subito appariva il menù di navigazione con i bottoni Home, Chi siamo, Che facciamo, e Dove lo facciamo. Era tutto in bella vista. Ora l’evoluzione degli utenti che sono sempre più esperti, la necessità di distinguersi dagli altri e di essere più creativi sta portando i Web designer a nascondere questi bottoni di navigazione e farli apparire solo su richiesta dell’utente. La navigazione nascosta rende più pulite le pagine, più divertente navigarle, e la user experience è meno complessa e più logica. Trovare la posizione giusta per questo tipo di menù sarà sicuramente una delle maggiori occupazioni dei designer in questo 2016.
2- Scrollare all’infinito… o no?
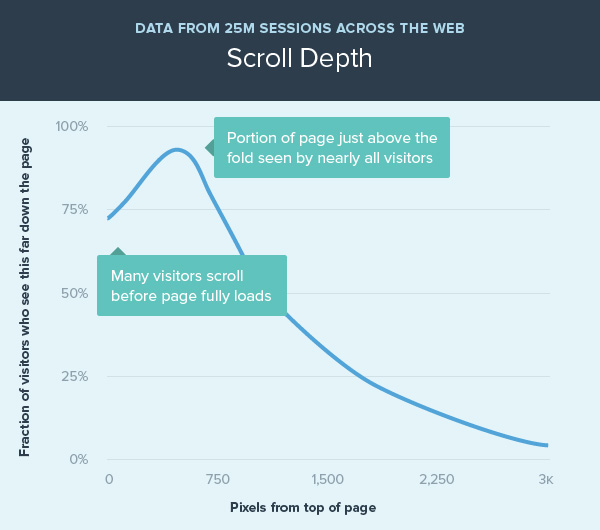
Quando visita un sito web il 70% degli utenti scrolla fino alla fine della pagina ancora prima che sia tutto caricato. Questo è quanto dimostra la ricerca di Chartbeat.com ed è ancora un tema caldo tra i web designer.

Web design trend: lo scroll
La gran parte dei siti web oggi è a scroll lungo, cioè senza cambi di pagina, perché la navigazione avviene per lo più da cellulare. E spuntano esperimenti molto coinvolgenti come il sito del NasaProspect: nasaprospect
Per il 2016 si prevede una battaglia. Alcuni web designer guarderanno al minimalismo (tutto in una facciata), altri continueranno a cercare le soluzioni più creative possibili alla mania dello scroll. Per entrambi ci sono aspetti positivi e negativi: lo scroll infinito è naturale ed è più facile da usare, ma rende più difficile trovare rapidamente un’informazione, mentre l’aspetto minimal fornisce immediatamente ciò che più interessa all’utente, ma aumenta la percentuale di rimbalzo. Un esempio?

Lapka: il sito minimal per un device d’avanguardia
3- Le schede: progettazione a moduli
Figlie anch’esse dei siti web rensponsive, della praticità e funzionalità, le schede sono piccoli rettangoli che includono tutto il contenuto: dal testo, all’immagine, a volte video. Guidano la navigazione, possono essere più grandi o più piccole in base all’importanza di quello che contengono, e uniscono definitivamente l’estetica con la funzionalità.
Le schede sono diventate popolari con Pinterest e cresciute negli anni scorsi grazie al flat design. Sono molto utilizzate nei magazine o nei siti di news perché permettono l’incastro dei contenuti in griglie che possono variare a piacere, con ogni parte autonoma e che si adatta a tutti gli schermi.
Next Web ha pubblicato un articolo molto interessante che aiuta a capire quanto sia profondo questo trend: How-Cards-are-Taking-over-Web-Design

L’importanza del font: il logo di Google
4- Il Flat design: ancora più flat?
Flat significa piatto ed è un trend in atto da molti anni. È uno stile che si basa su geometrie semplici, spazi ben definiti, colori brillanti, e interfacce minimaliste. Per intenderci è lo stile adottato da Windows 8 per il suo menù e inutile dire che, anche qui, l’influenza dell’avvento degli smartphone si è fatta sentire.
Il nuovo logo di Google, uscito nel 2015, è così anche per questo. Il font è cambiato, la smussatura delle lettere è sparita, e l’appiattimento è predominante. Perché? Google ha semplicemente capito che è più semplice da leggere, soprattutto da dispositivi più piccoli. E il flat rende i siti web più facili e veloci da navigare, due caratteristiche essenziali all’utente di oggi.
Per il 2016 una delle previsioni è che i siti nati come flat, probabilmente, lo diventeranno ancora di più!
5- Oltre il Flat: arriva (finalmente) il Material Design
Il realismo è un’altra corrente che ha incrociato il flat grazie agli smartphone. È quello che fa sembrare le icone delle vostre app esattamente quello che sono: la calcolatrice ha gli stessi tasti di una reale, la macchina fotografica ha lo stesso mirino, così come i post-it.
Nel giugno del 2014 Google ha pubblicato il manuale del Material Design. Ci ha messo anni a diventare popolare da allora, ma probabilmente questo è l’anno del suo successo. Potrebbe essere definito un semi-flat, un incrocio tra il flat e il realismo, perché introduce la profondità e la tridimensionalità delle superfici, ma lo fa rimanendo semplice nelle linee e nelle forme. Le ombre sono realistiche, gli oggetti si sovrappongono realmente, le interazioni dell’utente restano dentro al materiale che sta vedendo e non impattano con le altre informazioni intorno.
6- Lo storytelling e la scomparsa degli “stock”
Sembrano elementi diversi ma sono legati dalle stesse caratteristiche del Web Design: la necessità di distinguersi e la capacità di emozionare. In assoluto uno dei trend più interessanti previsti per il 2016.
A partire dalle immagini “stock”, quelle tutte uguali e usate in massa (soprattutto in ambito marketing). Già da tempo le aziende e i siti hanno preferito distanziarsi dalla massa per rendere la loro immagine più umana, creativa e originale. Si cominciano a vedere siti in cui lo sfondo è un’immagine a tutto schermo. Altri in cui i contenuti sono contornati da fotografie dello staff o di filtri Instagram che rendono il messaggio più appetibile e umano.

Sito fullscreen, l’immagine parla da sé – uve.info
Lo storytelling è forse uno dei trend più in crescita per il 2016. È quello che unisce lo scroll infinito, la grafica semplice ma creativa, e le pretese crescenti degli utenti. Le storie visuali aumentano la user experience al massimo, tenendo il visitatore incollato all’interazione che esercita sul sito. Vuole vedere come va a finire, e quando finisce può rifarlo di nuovo. Si possono incorporare qualunque tipo di contenuto: testuale, video, immagini, audio, animazioni. E questo aiuterà a diventare virali!
Due esempi: il Moma, Century of the child e il The Royal British Legion, che usa il parallax design per trasmettere un messaggio nel modo più interattivo possibile.
7- La Home, i form e gli input sono fullscreen
Un’immagine vale più di mille parole. Se è Fullscreen poi, anche duemila.
Vi sarà già capitato di aprire un sito e trovare un’unica, grande, ed evocativa immagine a tutto schermo. Questo trend è in crescita e si prevede che nel 2016 saranno sempre di più anche gli sfondi in movimento (come quelle di AirBnb), sotto forma di video o 3D, perché l’occhio umano ne è profondamente attratto.
Anche i login e altre interazioni come il form dei contatti stanno cambiando. Alcuni siti hanno trasformato queste parti interattive, facendole aprire direttamente sullo schermo che si sta visualizzando e non in un’altra pagina. Deriva anche qui dall’uso via smartphone: con uno schermo touch è facile e rapido compilare il form, o toccare al di fuori della finestra per tornare sulla pagina che si stava leggendo.
8- Programmazione da browser

Programmazione da browser
I designer progetteranno sempre di più direttamente sui browser. Il Web Design funziona anche grazie alla programmazione e spesso, i progettisti conoscono un po’ di codice, almeno la parte visibile del sito web. Per il 2016 ci aspettiamo di veder uscire il Web Design da Photoshop, Illustrator, Sketch ed entrare sempre di più nei browser, tagliando i tempi di sviluppo e verificando direttamente i limiti e le reazioni della progettazione. Un sito molto interessante, anche per chi comincia, è UxPin.
Queste sono le previsioni di Universal Web. Abbiamo dimenticato qualcosa?




